بسم الله الرحمن الرحيم
JavaScript
JavaScript - это прототипно-ориентированный скриптовый язык программирования. Является диалектом языка ECMAScript.
Язык программирования JavaScript совместно с различными диалектами XML стал активно использоваться в разработке пользовательских интерфейсов как веб-приложений, так и настольных приложений.
JavaScript в связке с CSS (Cascading Style Sheets) используется для создания динамических сайтов, более доступных, чем основанные на Flash альтернативы.
Синтаксис языка JavaScript во многом напоминает синтаксис Си и Java, семантически же язык гораздо ближе к Self, Smalltalk или даже Лиспу.
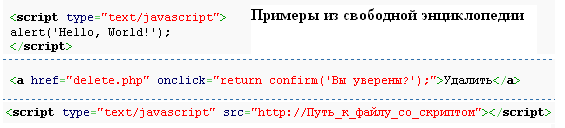
На картинке ниже приведены примеры различных способов внедрения JavaScript кода в обычную HTML-страницу.

В последнем случае подключается скрипт из отдельного файла.
Ниже приведениы некоторые цитаты из некоторых книг.
Исследование JavaScript
Изучая новый язык программирования, очень важно стараться пробовать запускать примеры, представленные в книге, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете особенности языка. Для этого необходим интерпретатор JavaScript.
Тег script в HTML-файле
Любой веб-браузер включает интерпретатор JavaScript, а если вы читаете эту книгу, у вас, скорее всего, на компьютере установлено более одного веб-браузера. Далее в этой главе мы увидим, что код на языке JavaScript можно встраивать в HTML-файлы, в теги script, и при загрузке HTML-файла этот код будет выполняться браузером.
Расширение Firebug для Firefox
Нам не требуется поступать так всякий раз, когда нужно опробовать короткий фрагмент программного кода JavaScript. Появление мощного и оригинального расширения Firebug для Firefox (доступно для загрузки на сайте getfirebug.com) подтолкнуло производителей веб-браузеров к включению в них инструментов веб-разработчика, необходимых для отладки, проверки и изучения.
Обычно эти инструменты можно отыскать в меню Tools (Инструменты или Сервис) браузера в виде пункта Developer Tools (Средства разработчика) или Web Console (Веб-консоль).
Браузер Firefox 4 включает собственный встроенный инструмент Web Console, но к настоящему моменту расширение Firebug обладает более широкими возможностями.) Как правило, консоль можно запустить нажатием горячей комбинации клавиш, такой как F12 или Ctrl-Shift-J. Обычно эти инструменты открываются в виде отдельной панели в верхней или нижней части окна броузера, но некоторые броузеры открывают их в отдельном окне, что часто более удобно.
Панель или окно типичного «инструмента разработчика» включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS, наблюдать за выполнением сетевых запросов и т. д.
Среди них имеется вкладка JavaScript console (Консоль JavaScript), где можно вводить строки программного кода JavaScript и выполнять их. Это самый простой способ поэкспериментировать с JavaScript.
В современных броузерах имеется простой переносимый API консоли. Для вывода текста в консоль можно использовать функцию console.log(). Зачастую такая возможность оказывается удивительно полезной при отладке, и некоторые примеры из этой книги (даже в разделе, посвященном базовому языку) используют console.log() для вывода простого текста. Похожий, но более навязчивый способ вывода информации или отладочных сообщений заключается в передаче строки текста функции alert(), которая отображает его в окне модального диалога.
Базовый JavaScript
Функция - это именованный и параметризованный блок программного кода JavaScript, который определяется один раз, а использоваться может многократно.
JavaScript - это объектно-ориентированный язык, но используемая в нем объектная модель в корне отличается от модели, используемой в большинстве других языков.
С помощью JavaScript можно управлять HTML-элементами, которые определяют содержимое веб-страниц.
Оператор + в языке JavaScript выполняет сложение чисел и конкатенацию (слияние) строк.
Цитаты из книги "JavaScript. Подробное руководство" Дэвид Флэнаган.
Изучаем язык программирования JavaScript
Язык JavaScript подобен выключателю, переводящему страницу в интерактивный режим. Он активирует функции, которые прислушиваются к нуждам пользователей, обрабатывают вводимые данные и отвечают на запросы.
Возможно, это некоторое преувеличение, но именно JavaScript позволяет превратить веб-страницу в интерактивное приложение, вдохнув в нее жизнь!
Цитата из занимательно написанной книги "Изучаем JavaScript" Майкл Моррисон.
Посланники Всевышнего , Ислам الإسلام Islam
Рамадан месяц мусульманского поста и поклонения , Об арабском языке ,
